Figma for web design
Create beautiful, responsive web designs
Figma is the free online platform where people design the world’s best websites together. From wireframe to design to prototype to development—Figma makes web design seamless.

Trusted by teams at
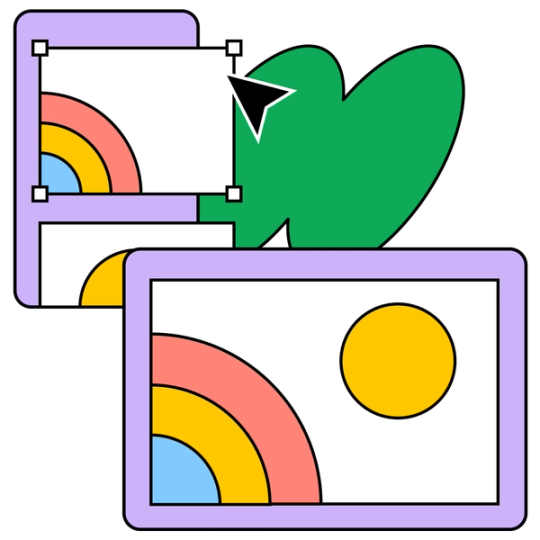
Responsive web design for any device
Go from idea to implementation fast with designs that work well everywhere.

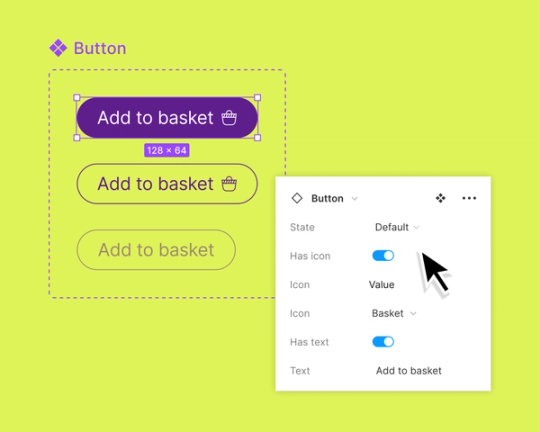
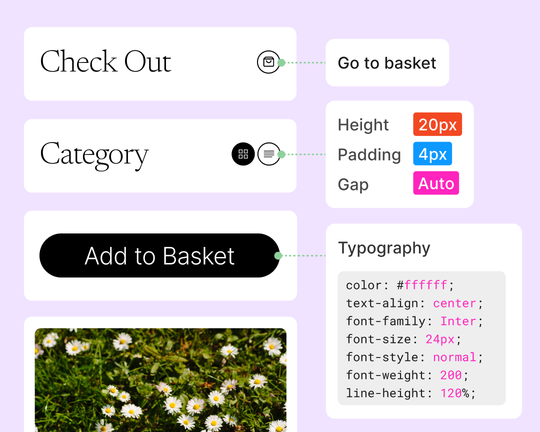
Design faster with the right tools
Jump start your project and design consistently at scale with tools like auto layout, components, styles, and more.
Bring it to life, before development
Show off your vision with interactive no-code prototypes. Get realistic web experience in just a few clicks.
Go from design to live site, faster
Dev Mode adds structure to handoff and makes it easy for developers to find what they need.
Explore features for web design
Design better web experiences, faster, with features that help you build together from start to finish.

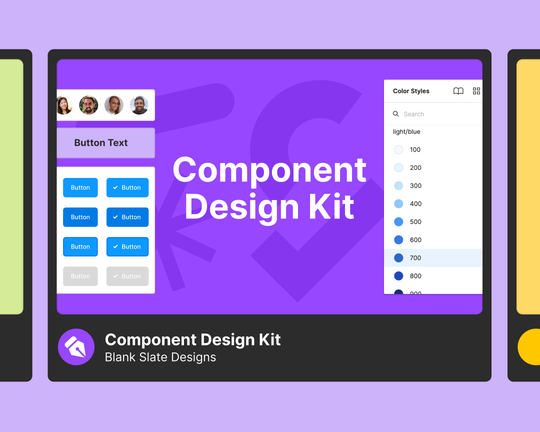
Get started with UI kits and templates
Speed up your website design workflow with free component-based wireframe kits built by the Figma Community

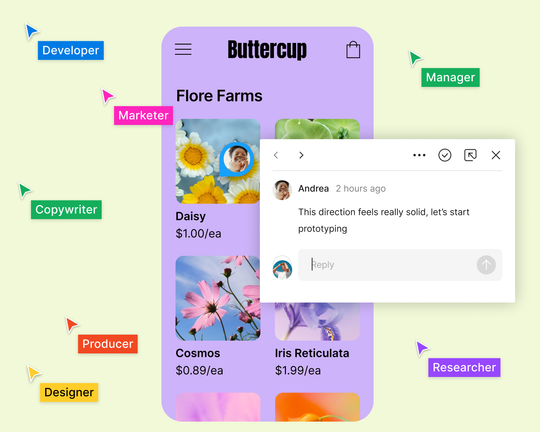
Invite collaborators
Invite cross-functional partners and stakeholders to add contextual comments to your web designs for instant feedback.

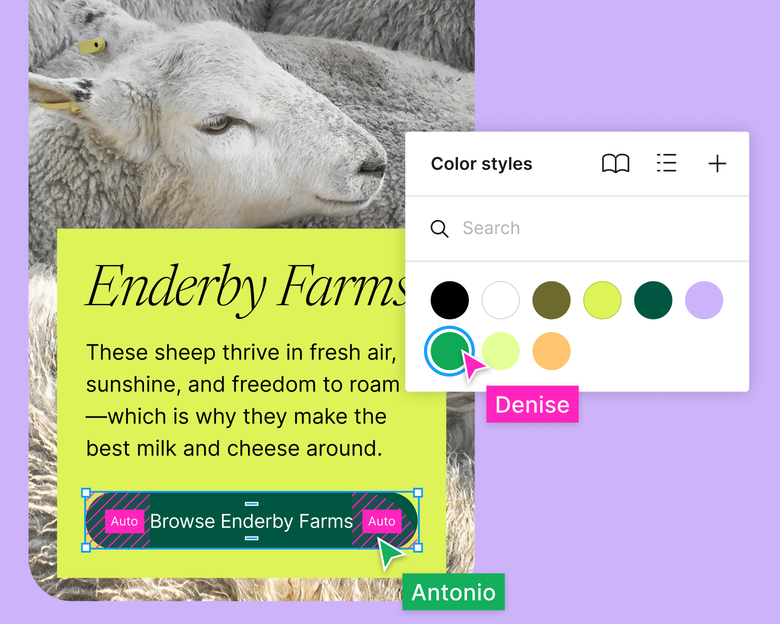
Align design systems to code
Easily create, maintain, and share components and styles and use the same language across design files and code with tokens.

Build with Dev Mode
Bring clarity to your web designs and give developers the tools they need to translate them into code.
No matter the discipline, everyone has a centralized location to view, understand, and contribute to the work.
Lauren LoPrete, Design Systems Lead Dropbox

More resources for web developers

How we built our website design system
A look at how the Figma marketing team built, and continues to build, the design system for figma.com.

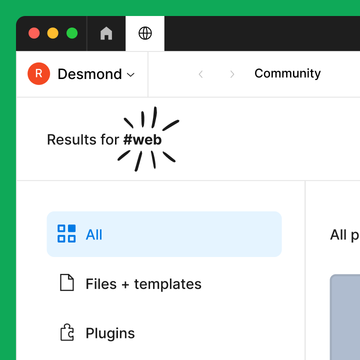
Community resources for web design
Browse inspiration, tools, and templates for web design—created and curated by the Figma community.

Figma's guide to prototyping
Learn how to get started with prototyping features in Figma.





