
「ショートカット」の「Web ページで JavaScript を実行」アクションを使う
「Web ページで JavaScript を実行」アクションを使って、Web ページから特定のデータを取得したり、Web ページのコンテンツを変更したりできます。

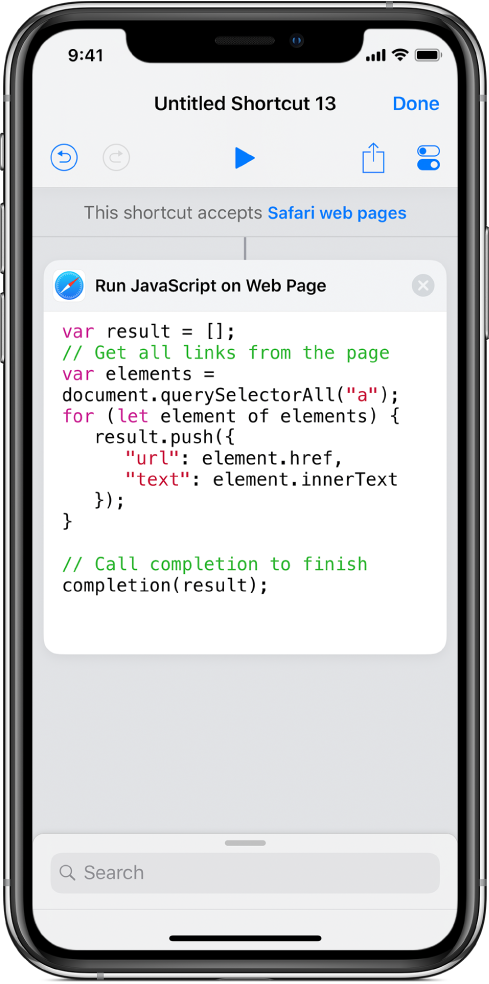
「Web ページで JavaScript を実行」アクションには、独自のスクリプトを記述するためのテキストフィールドがあります。このショートカットは「Safari」App から実行します。
注記:「Web ページで JavaScript を実行」アクションは SFSafariViewController でも使用できます。
JavaScript ショートカットを作成する
「ショートカット」App の「ライブラリ」
 で、「ショートカットを作成」をタップします。
で、「ショートカットを作成」をタップします。ショートカットエディタで、アクションリストの上部にある
 をタップし、検索フィールドに「Web ページで…」と入力し始めてから、「Web ページで JavaScript を実行」アクションをタップしてショートカットエディタに追加します。
をタップし、検索フィールドに「Web ページで…」と入力し始めてから、「Web ページで JavaScript を実行」アクションをタップしてショートカットエディタに追加します。注記:「Web ページで JavaScript を実行」アクションの入力が「Safari」の Web ページでない場合は、ショートカットを実行するとエラーメッセージが表示されます。また、「Web ページで JavaScript を実行」アクションがショートカット内の最初のアクションでない場合は、「変数を取得」アクションを使って、そのパラメータを「Safari」の Web ページ(またはショートカットの入力)に設定する必要があります。
「Web ページで JavaScript を実行」アクションのテキストフィールドでスクリプトを記述します。
重要:スクリプトの中で、必ず完了ハンドラを呼び出してください。詳しくは、「Web ページで JavaScript を実行」アクションの出力を参照してください。
ショートカットに含めたいその他のアクションがあれば追加します。
ヒント:同じショートカットで複数の「Web ページで JavaScript を実行」アクションを使用する場合は、アクションの各インスタンスの入力が「Safari」の Web ページになっている(「変数を取得」アクションを使用)ことを確認してください。
 をタップして「設定」を開き、「共有シートに表示」をオンにします。
をタップして「設定」を開き、「共有シートに表示」をオンにします。「受け入れの種類」というラベルの新しい行が表示されます。ショートカットが「Safari」のみに表示されるようにするために、「Safari の Web ページ」を除くすべての入力の種類を選択解除します。
詳しくは、アクション機能拡張ショートカットにおける入力の種類についてを参照してください。
「完了」をタップしてショートカットエディタに戻ってから、もう一度「完了」をタップしてショートカットを「ライブラリ」に保存します。
「ショートカット」での JavaScript の使用方法については、「ショートカット」の「Web ページで JavaScript を実行」アクションについてを参照してください。
Web ページで JavaScript ショートカットを実行する
「Safari」の共有シートで「ショートカット」ボタンが有効になっていることを確認します。
「Safari」で
 をタップします。
をタップします。下段(モノクロのボタン)で、「ショートカット」をタップします。
「ショートカット」ボタンがすぐに表示されない場合は、左にスワイプします。
「ショートカットを実行」画面で、「Web ページで JavaScript を実行」アクションを含むショートカットをタップします。
注記:SFSafariViewController でショートカットを実行することもできます。
