Add animations and transitions in Keynote on Apple Vision Pro
To make your presentation more dynamic, you can animate the text and objects on a slide so they appear, disappear, or both. For example, you can make text appear on the slide one bullet point at a time, or make an image of a ball bounce onto the slide.

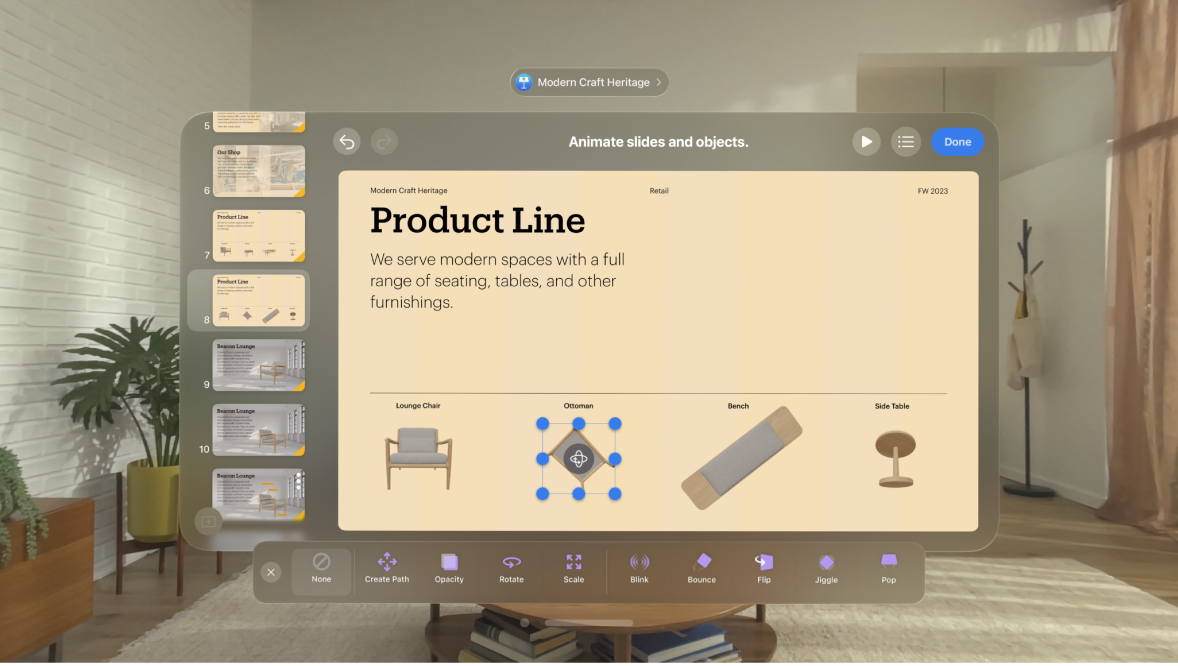
Animate an object onto and off a slide
Object animations are called build effects. Different build effects can be applied depending on whether the object is a text box, chart, table, shape, or type of media (photo or video).
Moving an object onto a slide is building in. Moving an object off a slide is building out.
On the slide, tap the object or text box you want to animate, tap

Do any of the following:
Animate the object onto the slide: Tap Add Build In.
Animate the object off the slide: Tap Add Build Out.
Animate the object on the slide: Tap Add Action.
Choose an animation, then tap

A preview of the animation plays when you choose an animation.
To set animation options, such as the duration and direction, tap the animation at the bottom of the window.
To make text and objects appear piece by piece—for example, to have a pie chart appear one wedge at a time—tap Delivery, then tap an option.
The options you see depend on the animation. These build types require special steps:
Opacity: To specify how transparent the object is at the end of the animation, pinch and drag the Opacity slider. If you want the object to end up invisible, pinch and drag the slider all the way to the left.
Rotate: To change the direction of rotation, tap Clockwise or CounterClockwise. To choose the rotation angle, pinch and drag the Angle slider. To choose the number of rotations, tap


Scale: To set how big the object is at the end of the animation, pinch and drag the Scale slider. You can also drag any blue dot around the transparent ghost object on the slide to set the object’s final size.
Create Path: See “Create a motion path,” below.
Create a motion path
You can create a motion path for an object so that it moves around the slide.
On the slide, tap to select the object or text box you want to animate, tap

Tap Add Action, then tap Create Path.
To draw the motion path, pinch and drag the object with your finger.
By default, the line curves. To create straight lines in the path, tap

When you’re finished drawing the path, tap Done at the bottom.
To fine-tune the animation, do any of the following:
Change the start point: Pinch and drag the opaque object on the slide.
Change the end point: Pinch and drag the transparent ghost object on the slide.
Edit the path: Tap the path, then pinch and drag any dot or square along the line. To make the path curved or straight, tap a dot or square along the line you want to edit, then tap Make Sharp Point or Make Smooth Point.
Redraw the path: Tap to select the object, tap it again, then tap Redraw Path.
Split the motion path into separate builds: Tap the path. Tap the point where you want to split the path, then tap Split Path.
Preview the animation: Tap the Motion Path build at the bottom, then tap

To change the timing and acceleration of the animation, tap the Motion Path build at the bottom, then use the controls.
To make the object pivot to match the curve of the movement path as it moves, tap the Motion Path build at the bottom, then turn on Align to Path. With Align to Path turned on, you can also use the Rotation slider to adjust the object’s alignment to the movement path.
Tap Done in the top-right corner of the window.
Tip: You can combine a Motion Path build with other action builds to create more complex animations. For example, to scale an object as it moves across a slide, pinch and drag any blue square on the ghost object.
To move multiple objects to new positions on a slide, you can also use a Magic Move transition.
Apply the same animations to another object
Tap

Tap the object with the animations you want to copy, tap it again, then tap Copy Animation.
Tap the object you want to add the animations to, tap it again, then tap Paste Animation.
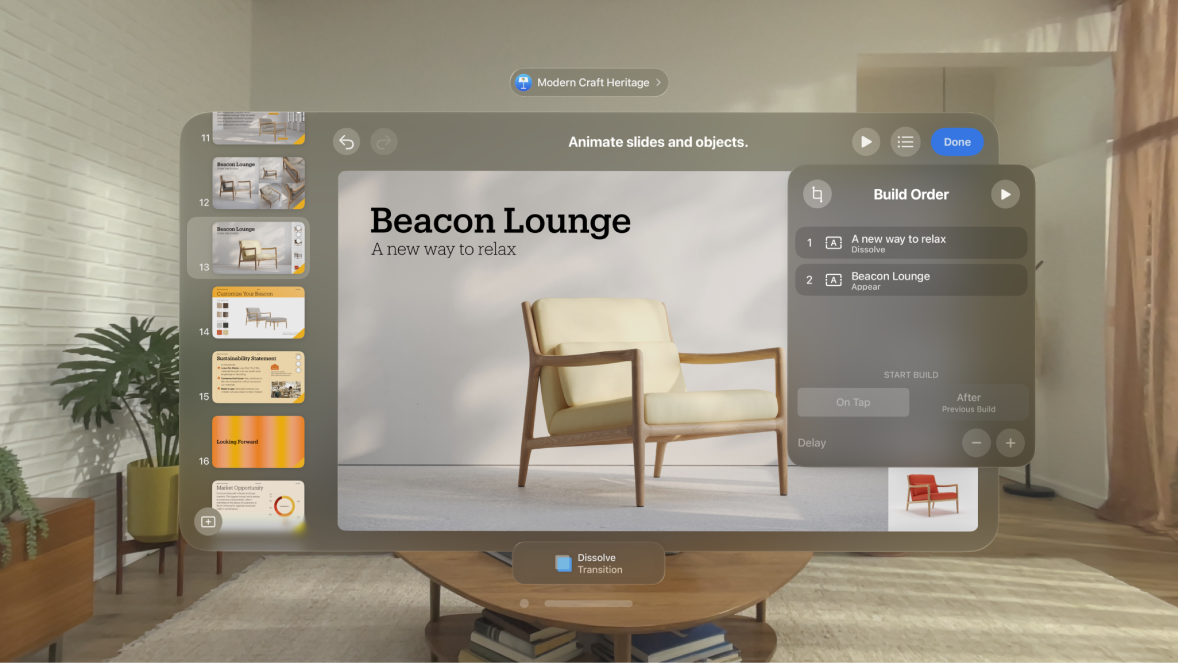
Change the build order
You can change the order in which builds appear for all animated objects on a slide, and specify when they appear in relation to each other (for example, simultaneously or one after the other).
You have a lot of flexibility in how you order builds. For example, you can have all the builds for one object play before the builds for another object begin. Or you can interleave the builds, so the builds for one object take turns appearing with the builds for another object.

Tap

Tap

To change the order of a build, pinch and hold the build, then drag it to a new position.
To change the timing of a build, tap it, then tap an option below Start Build.
Only the relevant options for a build appear. For example, After Transition appears only for the first build.
To preview the animation, tap

Tap Done in the top-right corner of the window.
To edit multiple builds at once, tap 
Add a transition
Transitions are visual effects that play as you move from one slide to the next. For example, the Push transition makes a slide appear to push the previous slide off the screen. You can add a transition between any two slides in your presentation.
A Magic Move is a transition that creates the effect of objects moving from their positions on one slide to new positions on the next slide when you play your presentation.
In the slide navigator on the left, tap to select the slide you want to add a transition to.
The transition plays after this slide as you move to the next one.
Tap the slide again, tap

Tap Add Transition at the bottom of the window, then tap a transition.
A preview of the transition plays.
Tap

To set the duration, direction, and other settings, tap the transition at the bottom of the window.
The options you see depend on the transition you added.
If you set a transition to start automatically, it begins playing immediately after you advance the previous slide.
In the slide navigator on the left, any slide with a transition has a yellow marker in the corner.
Tap Done in the top-right corner.
Add a Magic Move transition
The easiest way to create a Magic Move transition is to create a slide and add objects to it, then duplicate the slide and rearrange, resize, or reorient the objects on the duplicated slide. Any objects appearing on both slides become part of the transition. Any objects appearing on the first slide, but not the following slide, fade out. Any objects appearing on the following slide, but not the original slide, fade in.
In the slide navigator on the left, tap to select the slide you want to add a Magic Move transition to, tap the slide again, tap

Tap Add Transition, tap Magic Move, then tap Done.
Tap Duplicate to duplicate the slide, or tap Cancel if you already duplicated it.
Change the position or appearance of the objects on one or both slides; you can drag objects to new locations, rotate or resize objects, add or delete objects on either slide, and more.
The Magic Move transition is most effective when both slides include at least one common object whose position or appearance has been altered.
To preview the transition, tap the first of the two slides in the slide navigator on the left, then tap

To customize the transition duration and timing, tap the first of the two slides in the slide navigator, tap Magic Move at the bottom of the window, then do any of the following:
Change how long the transition lasts: Pinch and drag the Duration slider.
Change when to start the transition: Tap Start, then tap Automatically or On Tap. When you choose Automatically, you can alter the delay between transitions by dragging the Delay slider.
To change how text and objects move between slides, tap Delivery and Acceleration, then adjust settings.
Tap Done.
Remove an animation or transition
Tap

Do one of the following:
Remove all animations from an object: Tap the object with the animation you want to remove, tap it again, then tap Delete Animation.
Remove a specific animation from an object: Tap

Remove a transition: Tap to select the slide in the slide navigator on the left, tap the transition at the bottom of the window, then tap Delete.
