
مقدمة عن إجراء تشغيل JavaScript في صفحة ويب في الاختصارات
يتم برمجة جميع صفحات الويب تقريبًا باستخدام JavaScript، وهي لغة برمجة تنشئ تأثيرات ديناميكية في متصفحات الويب، بما في ذلك الرسوم المتحركة والقوائم التفاعلية وتشغيل الفيديو والمزيد. بوجه عام، لا يتم عرض JavaScript لك أثناء عرض أحد مواقع الويب. ومع ذلك، من خلال إنشاء اختصار يحتوي على إجراء تشغيل JavaScript في صفحة ويب، ثم تشغيل الاختصار من تطبيق Safari، يمكنك التحكم في JavaScript لصفحة الويب.
للاختصارات التي تقوم بتشغيل JavaScript المخصص في صفحة ويب عدد لا يحصى من الاستخدامات. على سبيل المثال، يمكنك إنشاء اختصارات تقوم باسترداد بيانات محددة من صفحة ويب ثم دمج تلك البيانات في مهمة، مثل استخراج جدول فئات ثم إضافته إلى تطبيق التقويم، أو تصدير بيانات العضو في مجموعة وسائط اجتماعية ثم إضافة تلك البيانات إلى جدول بيانات.
يمكنك أيضًا إنشاء اختصارات تتيح لك تعديل صفحة ويب، مثل تغيير خط نص صفحة الويب أو تعديل السرعة التي يتم إعادة تشغيل الفيديو بها.
للحصول على معلومات حول استخدام اختصارات تقوم بتشغيل JavaScript في صفحة ويب، انظر استخدام إجراء تشغيل JavaScript في صفحة ويب في الاختصارات.
حول استرداد بيانات صفحة الويب
يتيح لك إجراء تشغيل JavaScript في صفحة ويب إمكانية استرداد البيانات من صفحة ويب عن طريق جلب كل العناصر التي تطابق معايير معينة، ثم تكرار هذه العناصر لتنفيذ مهمة باستخدام البيانات (أو لفحص العناصر بشكل أكبر).
على سبيل المثال، لإنشاء قائمة بكل عنصر صورة في صفحة ويب، استخدم:
var elements = document.querySelectorAll("img");
في مثال آخر، لاسترداد كل عنصر من الفئة "post"، استخدم:
var elements = document.querySelectorAll(".post");
بمجرد إنشاء NodeList، يمكنك تكرار العناصر (لمزيد من تصفية العناصر أو إضافة العناصر إلى بنية بيانات) باستخدام شيء ما مثل:
var elements = ...;for (let element of elements) { // ...}لمزيد من المعلومات حول الاستعلام عن نتائج صفحة الويب، انظر https://developer.mozilla.org/Selectors وhttps://developer.mozilla.org/SelectorAll.
إدخال إجراء تشغيل JavaScript في صفحة ويب
يجب أن يكون الإدخال الممرر إلى إجراء "تشغيل JavaScript في صفحة ويب" عبارة عن صفحة ويب Safari نشطة، مما يعني أنه يجب عليك تشغيل الاختصار من صفحة المشاركة (خاصةً من Safari أو SFSafariViewController أو ASWebAuthenticationSession).
عند تشغيل اختصار من صفحة المشاركة، يتم تمرير الإدخال من تطبيق Safari إلى الإجراء الأول للاختصار.
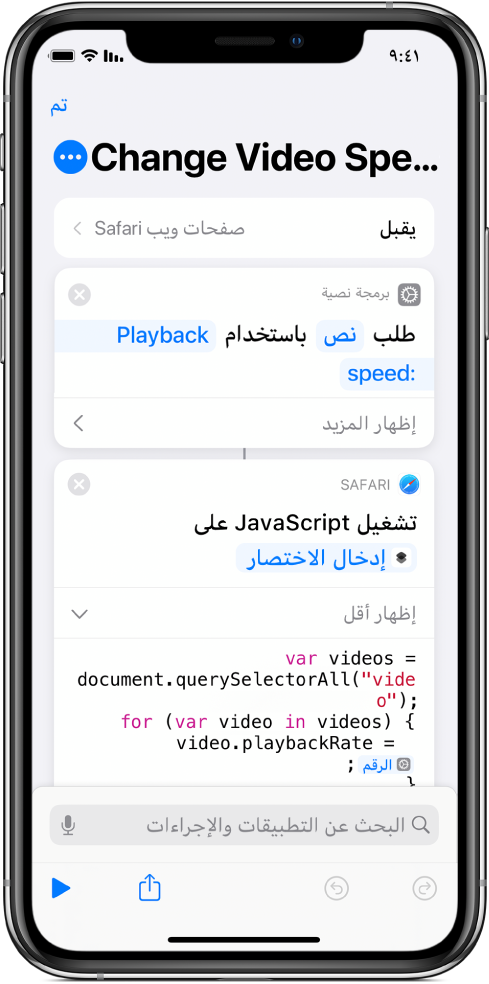
على الرغم من أن الإدخال الممرر إلى إجراء تشغيل JavaScript في صفحة ويب يجب أن يكون صفحة ويب Safari، يمكنك إدراج بيانات إضافية في الإجراء باستخدام متغيرات Magic. على سبيل المثال، يحتوي الاختصار التالي على إجراء تشغيل JavaScript في صفحة ويب يقوم بتعديل فيديو في صفحة ويب. يتم التحكم في سرعة تشغيل الفيديو بواسطة متغير السرعة.

تلميح: اختصار تغيير سرعة الفيديو متوفر في المعرض.
للحصول على معلومات حول تشغيل الاختصارات من Safari، انظر تشغيل اختصار في تطبيق آخر.
إخراج إجراء تشغيل JavaScript في صفحة ويب
لإرجاع البيانات، يجب استدعاء معالِج الإكمال في JavaScript، مثل completion(result). نظرًا لأن JavaScript يتم استخدامه عادةً مع أنماط غير متزامنة، فإن الاستدعاء لا يكون متزامنًا عن قصد. بهذه الطريقة، يمكنك إنهاء الإجراء بشكل غير متزامن. على سبيل المثال، ما يلي يكون صالحًا:
window.setTimeout(function() { completion(true);}, 1000);إخراج إجراء تشغيل JavaScript في صفحة ويب هو أي نوع بيانات JSON صالح، بما في ذلك:
سلسلة
عدد
قيمة منطقية (صواب أو خطأ)
صفيف (يحتوي على أي نوع JSON صالح آخر)
القاموس (يحتوي على أي نوع JSON صالح آخر)
قيمة خالية
غير معرّف
خلف الكواليس، يقوم تطبيق الاختصارات تلقائيًا بترميز وفك ترميز القيمة المرتجعة الخاصة بك للاتصال بين JavaScript وتطبيق الاختصارات. هذا يعني أنك لا تحتاج إلى استدعاء JSON.stringify(result) قبل استدعاء معالِج الإكمال.
نظرًا لأن قيمة الإرجاع تكون JSON، فإن بعض قيم الإرجاع لن تعمل بشكل جيد. على سبيل المثال، لن تحتوي الدالة أو العقدة على تمثيل مرئي بترميز JSON مفيد. في هذه الحالة، يوصى بإنشاء صفيف/قاموس يحتوي على القيم المتوافقة مع JSON التي تحتاجها.
ملاحظة: نظرًا لأن الكائن في JavaScript هو مجرد قاموس، فإن الكائنات الأساسية يتم تحويلها إلى JSON جيدًا.
إذا كنت لا تريد إرجاع أي بيانات من إجراء تشغيل JavaScript في صفحة ويب، يمكنك استدعاء completion() بدون أي وسيطة في الدالة (لأن undefined إخراج صالح). هذا مماثل لاستدعاء completion(undefined)
لمزيد من المعلومات حول JSON، راجع مقدمة عن استخدام JSON في الاختصارات.
لمزيد من المعلومات حول العُقد، انظر https://developer.mozilla.org/Node.
لمزيد من المعلومات حول الدوال، انظر https://developer.mozilla.org/Functions.
الحد الزمني لإجراء تشغيل JavaScript في صفحة ويب
مثل جميع ملحقات JavaScript في Safari، يخضع إجراء تشغيل JavaScript في صفحة ويب إلى حد زمني ويجب إكماله بأسرع وقت ممكن. قد لا يكتمل JavaScript الذي يستخدم دوال متزامنة في الإطار الزمني، بما في ذلك:
window.alert()window.prompt()window.confirm()المُهلات التي تستمر لعدة ثوانٍ، على سبيل المثال:
window.setTimeout(function() { completion(); }, 5000);
إذا تجاوز JavaScript الحد الزمني، فسيفشل إكمال الاختصار وستظهر رسالة خطأ انتهاء مهلة JavaScript عند تشغيل الاختصار.
معالجة أخطاء البنية ووقت التشغيل
يمكنك استخدام أي بنية يتم دعمها في Safari لكتابة JavaScript في إجراء تشغيل JavaScript في صفحة ويب. يدعم iOS 13 و iPadOS بنية ECMA 6 JavaScript، بما في ذلك تكرارات for of الحلقية و let.
في تطبيق الاختصارات، يساعدك إجراء تشغيل JavaScript في صفحة ويب على اكتشاف الأخطاء عن طريق إجراء فحص أساسي للبنية قبل تشغيل الاختصار من ملحق Safari.
أثناء إدخال البرنامج النصي في حقل النص، يساعد تمييز البنية على التأكد من صلاحية JavaScript. على سبيل المثال، إذا نسيت تضمين علامات اقتباس في نهاية السلسلة، يتم تمييز كل النص الذي يلي هذه السلسلة.
إذا كانت بنية البرنامج النصي صالحة ولكنها تحتوي على خطأ في وقت التشغيل، يقوم إجراء تشغيل JavaScript في صفحة ويب باكتشاف الاستثناءات وعرضها. على سبيل المثال، إذا كان البرنامج النصي يشير إلى متغير أو دالة غير موجودة (مثل shortcuts.completion())، يتم عرض خطأ في وقت التشغيل.
الخصوصية والأمن
عندما تسمح لاختصار بتشغيل Javascript في صفحة ويب، يمكن لهذا الاختصار الوصول إلى جميع المعلومات الموجودة على صفحة الويب هذه - بما في ذلك البيانات التي قد تكون حساسة. يتخذ تطبيق الاختصارات بعض التدابير للتأكد من تشغيل اختصارات JavaScript بشكل آمن وسري.
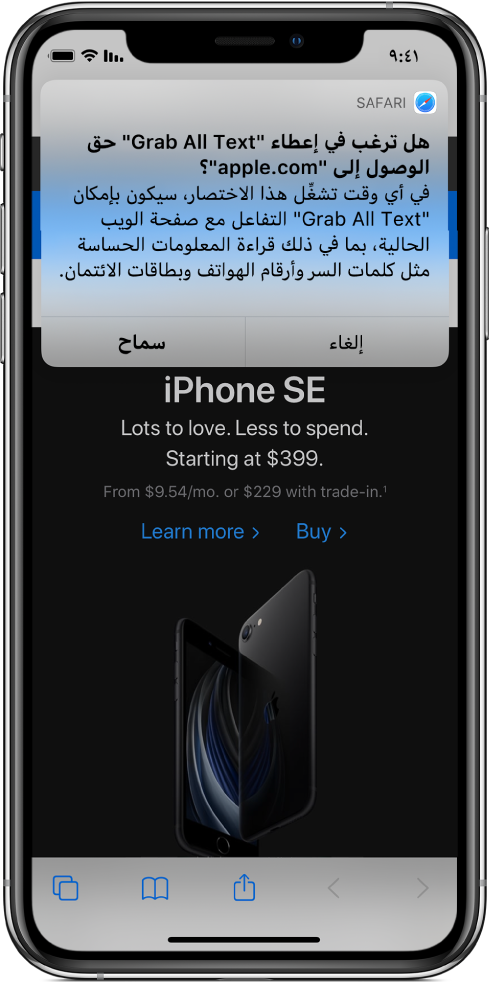
عند تشغيل اختصار يحتوي على إجراء تشغيل JavaScript في صفحة ويب، يتم عرض مطالبة تخبرك بأن الاختصار على وشك التفاعل مع صفحة الويب. وهذا يعني أن الاختصار يمكنه الوصول إلى بيانات قد تكون حساسة من صفحة الويب، مثل كلمات السر أو أرقام الهواتف أو معلومات بطاقة الائتمان.

بمجرد الضغط على السماح، يتم تشغيل الاختصار في صفحة الويب المحددة. إذا قمت بتشغيل نفس الاختصار في نفس صفحة الويب مرة أخرى، لا يعرض تطبيق الاختصارات المطالبة مرة أخرى. يستمر هذا الإذن على أساس اختصار لكل صفحة ويب.
بعد السماح للاختصار بالوصول إلى صفحة ويب، يتخذ تطبيق الاختصارات خطوة إضافية لتوفير مزيد من الحماية لك من البرامج النصية التي يحتمل أن تكون ضارة من خلال تنزيل تعريفات البرامج الضارة المحدثة بشكل دوري. قبل التفاعل مع صفحة ويب، يقوم تطبيق الاختصارات بتحليل JavaScript، ثم يفحصها وفقًا لتعريفات البرامج الضارة. استنادًا إلى هذا التقييم، يتم توجيه تطبيق الاختصارات للسماح بالبرنامج النصي أو رفض البرنامج النصي أو عرض مطالبة إضافية قبل السماح بتشغيل الاختصار.
يتم إجراء هذا التقييم على جهازك - لا يتم إرسال محتويات JavaScript (الموجودة في حقل النص الخاص بإجراء تشغيل JavaScript في صفحة ويب) إلى خادم خارجي للتحليل.
إذا تم منع الاختصار من التشغيل، يتم عرض رسالة خطأ توضيحية.
هام: يجب عدم تشغيل اختصار يحتوي على Javascript لا تثق به مطلقًا.
