


necco Note
microCMS + Next.js + Vercelのチュートリアルをやってみた
- Web Development
わたしがウェブサイト制作を学び始めた頃は、CMSが必要なウェブサイトの制作手段といえばWordPressが第一選択という印象でした。
しかし近頃はヘッドレスCMSの登場やJamstackの普及によって、CMSもウェブサイトを作るフレームワークも選択肢がより豊富になってきています。
neccoではモダンな実装方法を取り入れていく方針であり、最近はNext.jsなどを使って開発する機会が増えてきました。そこで今回「microCMS + Next.jsでJamstackブログを作ってみよう」に挑戦してみました。
この記事を読んでいる方も、一度はNext.jsやmicroCMSを利用して構築されたサイトを見かけたことがあるのではないでしょうか。
Next.jsはNode.jsなどの開発環境があれば簡単に始められるのでやってみましょう!
今回作ったサイトの構成
チュートリアルのタイトルにもあるように、今回作るブログはJamstackな構成になっています。
この構成を用いることで、コンテンツ管理と見た目を分離することが出来ます。サーバーが都度動的にページを構築して配信するのではなく、あらかじめ生成した静的ファイルを配信することによって表示速度やセキュリティの向上が期待出来ます。
Jamstackの詳しい特徴については、Jamstackのサイトを読んでみてください!
microCMS
microCMSは株式会社microCMSが開発しているヘッドレス CMSです。国産のCMSということもあり、日本語対応で開発者以外でもわかりやすく使いやすいCMSです。Next.jsやNuxt.jsなどフレームワークごとにチュートリアルがあり、ドキュメントも充実しています。
Next.js
Next.jsはVercelによって作られたReactのフレームワークです。SSR/SSGに対応しており、画像の最適化やTypeScriptのサポートなど便利な機能を有しています。
Vercel
今回ブログの公開先として利用するVercelは、Vercel社が開発している静的サイト・Jamstackサイト向けのプラットフォームです。
GitHubなどのGitサービスと連携すればブランチごとにプレビュー用のURLを発行してくれるなど、とても便利な機能を持っています。
Next.jsをVercelが開発していることもあり、Next.jsと非常に相性がいい環境になっています。
Next.jsのプロジェクト作成
それではmicroCMSのNext.jsのチュートリアル「microCMS + Next.jsでJamstackブログを作ってみよう」をやっていきます!
環境は Node.js 14.15.0で開発していきます。
まずはnpxコマンドでNext.jsのプロジェクトを作成していきます。
$npx create-next-app microcms-next-jamstack-blog
プロジェクトの作成が終わったら 、$cd microcms-next-jamstack-blogで作成したプロジェクトのディレクトリに移動して、$npm run devで開発サーバーを立ち上げてみます。
開発サーバーが立ち上がったあとhttp://localhost:3000/にアクセスすると、生成したアプリケーションの立ち上げを確認することが出来ました。

microCMSの準備
まずはmicroCMSのアカウントを取得していきます。
microCMSのドキュメントには、アカウント登録からサービス作成まで丁寧なマニュアルがあるので、そちらを参考にアカウントを取得してサービスを作成します。
プランについては、個人向けと法人向けで料金などが変わってくるので、料金プランのページを参考に選択しましょう。
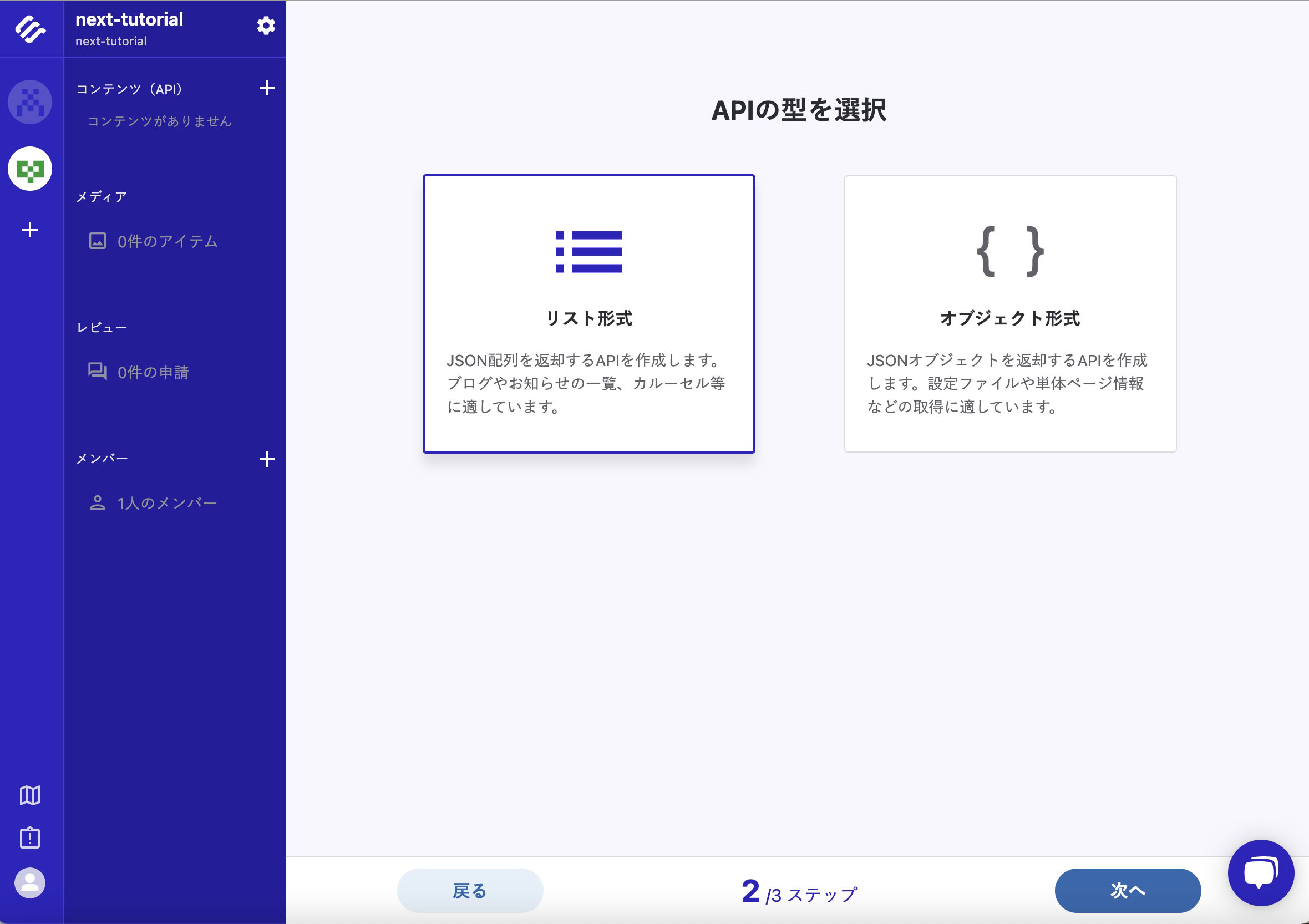
サービスの作成が終わると、APIの基本情報を入力する画面が出てきました!
チュートリアルと同じようにAPI名にはブログ、エンドポイントはblogに設定します。

APIの型はリスト形式、APIスキーマにtitleとbodyをそれぞれ定義しました。


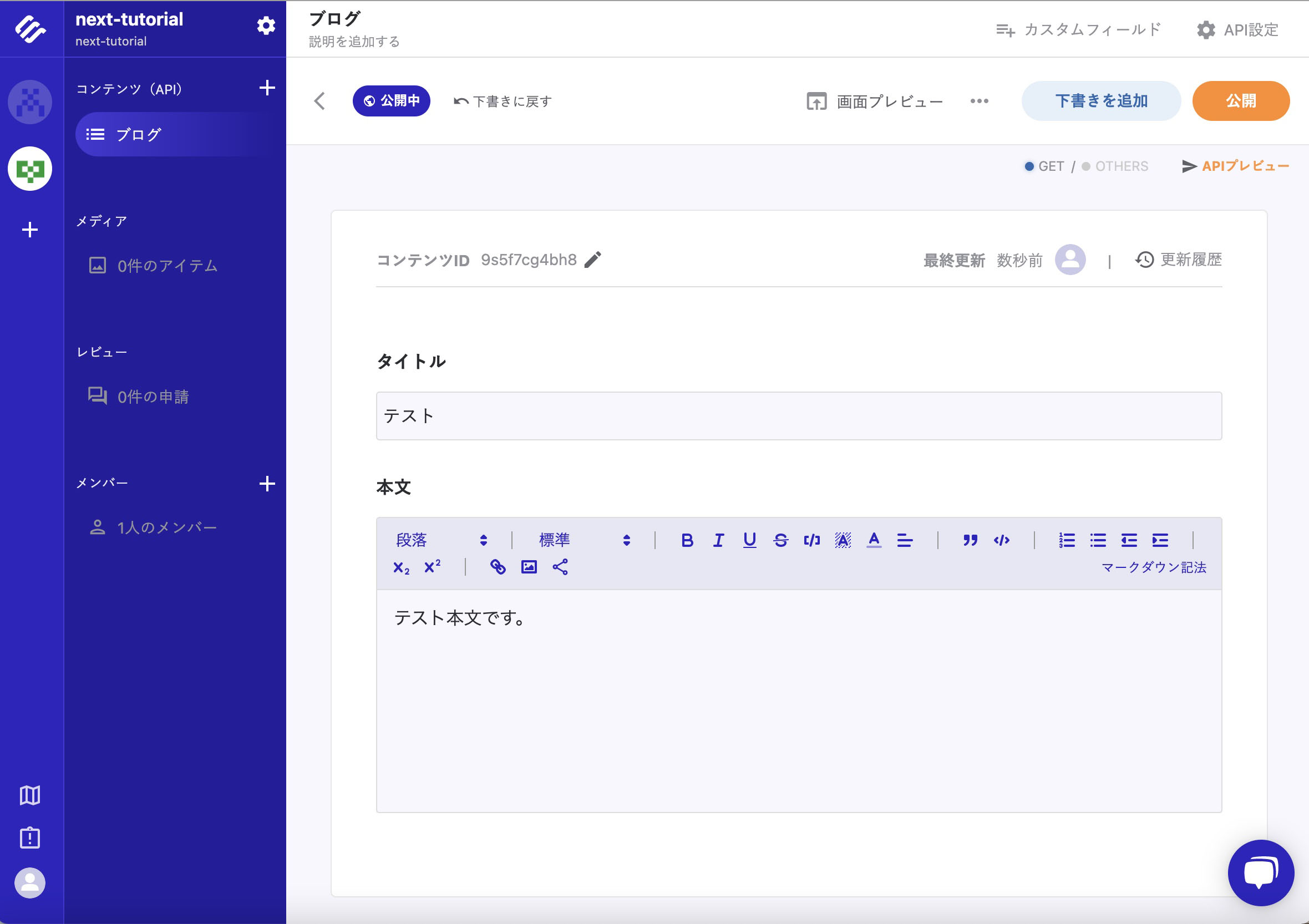
完了ボタンを押すと作成したAPIの画面に遷移しました。 チュートリアルにあるとおり適当な内容を入れて公開して、APIのプレビューをしてみます。
右上の「+ 追加」ボタンをクリックしてエディタを開いて、内容を入力して公開しました。
公開すると「公開」ボタンの下に「APIプレビュー」というリンクが出てきます。こちらをクリックしてAPIをプレビューします。

APIプレビュー画面がてでくるので「取得」クリックしてレスポンスを確認してみました。レスポンスを確認するとレスポンスコードが200で、内容もきちんと返ってきています。

APIキーの設定と保護
APIのキーを作成したプロジェクトに追加していきます。
先ほど開いたAPIプレビュー画面のcurlコマンド内の"X-API-KEY: APIキー"からAPIキーをコピーしました。(API設定>APIリファレンスを開いてもX-APIKEYは確認できます。)
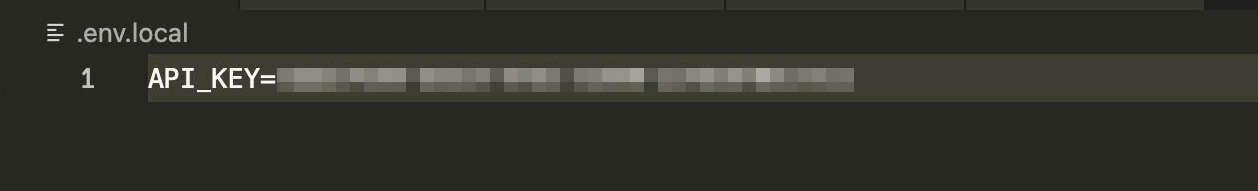
プロジェクトをエディタで開き、.env.development.localファイルを作成してAPIキーを保存します。

ブログの一覧の作成
チュートリアルにあるpages/index.js用のコードをコピーし、your-serviceを自分のmicroCMSのIDに差し替えて保存します。そして$npm run devでプロジェクトを再度立ち上げてみます。
再度、http://localhost:3000/にアクセスすると作成した投稿のタイトルが表示されました🙌

ブログ記事詳細ページの作成
ブログ記事の詳細を表示するために、pages/blog/[id].jsを作成していきます。 チュートリアルにあるpages/index.js用のコードをコピーして、こちらもyour-serviceを自分のmicroCMSのIDに差し替えて保存します。

一覧の表示のタイトルがリンクになっているので、クリックしてブログ記事詳細ページを開いてみます。
microCMSで入力した内容を取得して表示することができました🙌

つづいて404ページも作っていきます。
こちらはpages/blog/以下ではなく、pages/以下に作成します。
チュートリアルにあるpages/404.js用のコードをコピーして保存します。
存在しないページにアクセスすると404の内容が表示されました🙌

CSSの追加
CSSをScssで書くために、$npm install --save sassでsassを追加します。
今回のプロジェクトではすでにスタイルがpages/_app.jsで読み込まれています。
styles/Home.module.cssをstyles/Home.module.scssに変更して、CSS Modulesを使ってスタイルを追加しました。pages/blog/[id].jsをチュートリアルの通りに編集し、スタイルを読み込むようにimportを追記してCSSが当たるように書き換えます。
保存するとCSSが当たって見た目が整いました🙌

ビルド
ローカル環境でビルドするために.env.localファイルを作成します。
先に作成した.env.development.localを複製して名前を.env.localに変更して作成しました。

.env.localファイルが作成できたら、$npm run buildコマンドでビルドしていきます!

無事にビルドが完了してBuildのログが表示されました🙌
ファイルのホスティング(Vercel)
GitHubのリポジトリを作成して、プロジェクトをGitHubにプッシュします。
現在、GitHubのデフォルトブランチは「main」で作成されるので、pushのコマンドを$git push -u origin mainに変更(ブランチ名をmaster→main)しました。
GitHubにプロジェクトをプッシュできたら、チュートリアルを参考にVercelの設定を進めていきます。 (Vercelのアカウント作成については割愛します。)
API_KEYを設定したらいよいよビルドです!
10秒ほどでビルドが完了しました🎉

microCMSとVercelを連携する
microCMSで更新があったときにWebHookを使ってVercelでビルドが行われるように設定していきます。
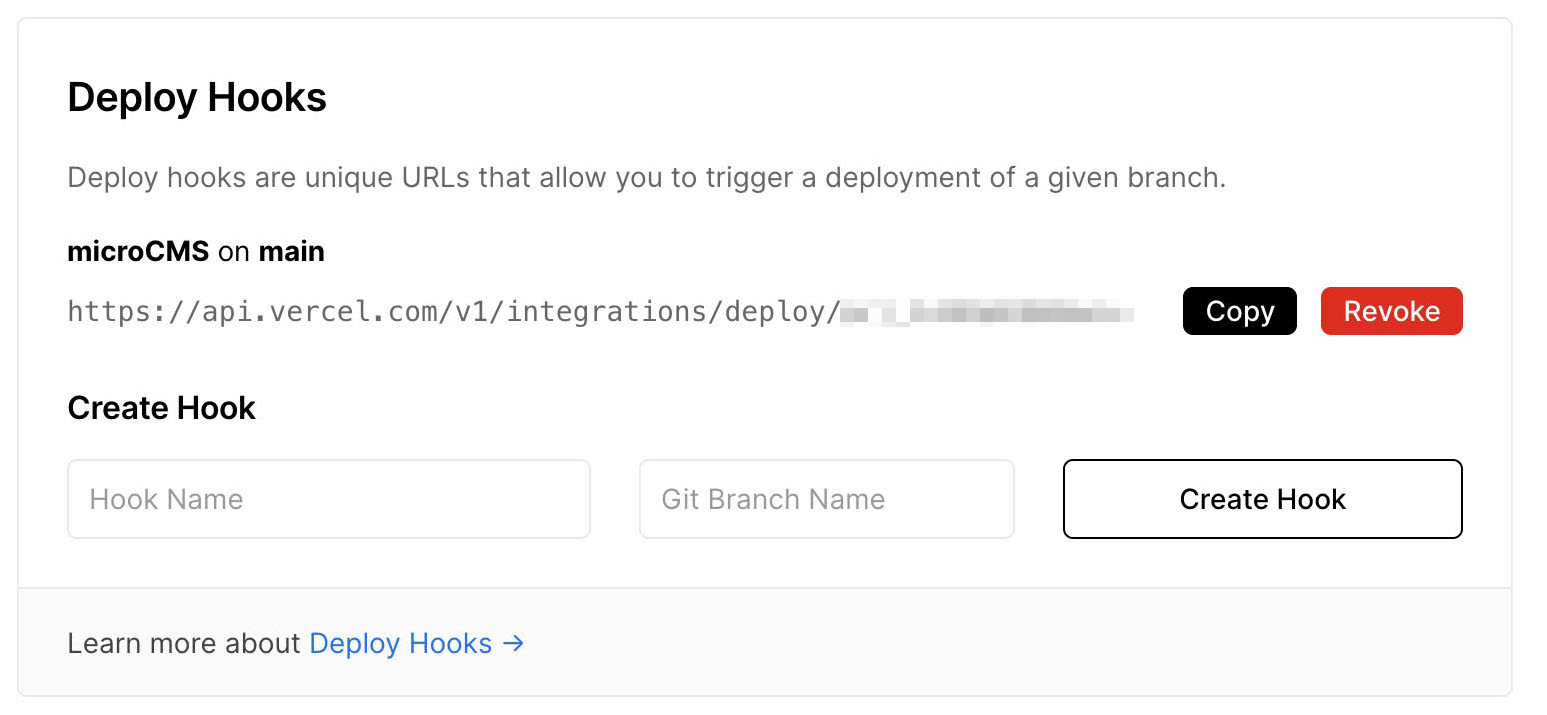
VercelのダッシュボードからSetteings > Gitを開いて「Deploy Hooks」を設定します。
フック名には用途がわかりやすいようにチュートリアルと同じ「microCMS」を設定し、GitHubのブランチのmainを設定して「Create Hook」でフックを作成しました。

フックが作成できたらHookのURLをコピーしておきます。

microCMSに戻って、API設定からWebHookを開きます。
「+ 追加」でカスタム通知を追加して、フックの名前やURL、通知のタイミングを設定します。
フックの名前にはわかりやすいように「Vercel」を設定しました。

フックを使ってVercelとmicroCMSの連携の設定ができました。
連携ができているか確認するために、microCMSでブログ投稿を追加してみます。

公開したあとにVercelのDashboardを確認するとビルドが始まります。ビルドが完了したらVercelが発行したURLにアクセスしてみます。
追加した投稿がサイトに反映されたのが確認できました🙌


カテゴリーの追加
チュートリアルの最後、カテゴリーの追加をやっていきます!
microCMSの画面左側のメニュー内「コンテンツ(API)」の右側にある+マークをクリックして、APIを追加していきます。APIを作成できたら、コンテンツを追加していきます。

カテゴリー用のコンテンツの追加がおわったら、ブログにカテゴリーを追加します。 ブログのAPI設定>APIスキーマを開いてカテゴリーを追加します。

APIスキーマの設定が出来たので、ブログの投稿へカテゴリーを設定します。
今回は「HTML」をカテゴリーとして設定しました。

詳細ページのファイル[id].jsへチュートリアルのカテゴリー表示用コードを追加して保存します。
localhost:3000にアクセスしてみると、日付の下にカテゴリーが表示されました🙌

これでチュートリアルは完了です!
おわりに
microCMSのチュートリアルを使って、microCMS+Next.js+Vercelの構成でブログを短時間で簡単に作ることが出来ました。
わたしはスクリーンショットやメモを取りながらチュートリアルを進めていたので、すべて終えるのに3時間ほどかかりましたが、実際は1時間以内でブログを公開することができそうです!
6月16日(日本時間)にはNext.jsのカンファレンス「Next.js Conf」、10月6-7日にはJamstackのカンファレンス「Jamstack Conf」があります。
Next.jsやJamstackがはじめての方もぜひ参加してみてはいかがでしょうか?
2021年のNext.js Confは終了しましたが、動画をウェブサイトからみることができます。
またNext.js 11についてはこちらのページで紹介されているのでチェックしてみてください!
📮 お仕事のご依頼やご相談、お待ちしております。
お仕事のご依頼やご相談は、お問い合わせ からお願いいたします。
🤝 一緒に働きませんか?
下記の職種を募集中です。より良いデザイン、言葉、エンジニアリングをチームで追求していける方をお待ちしております。詳細は 採用情報 をご覧ください。
🗒 会社案内資料もご活用ください。
弊社のサービスや制作・活動実績、会社概要、ご契約など各種情報をまとめた資料をご用意しています。会社案内資料 からダウンロード可能ですので、ぜひご活用ください。

(2024年11月時点)
箱猫
Hakoneco
ダンボール生まれ。neccoの広報を務めている。 好きな食べ物は白くてふわふわなもの。趣味はお昼寝と日向ぼっこと爪研ぎ。Yogiboやチューリップチェアの上で寝るのがお気に入り。最近の趣味は自分のグッズを梱包すること。




