説明
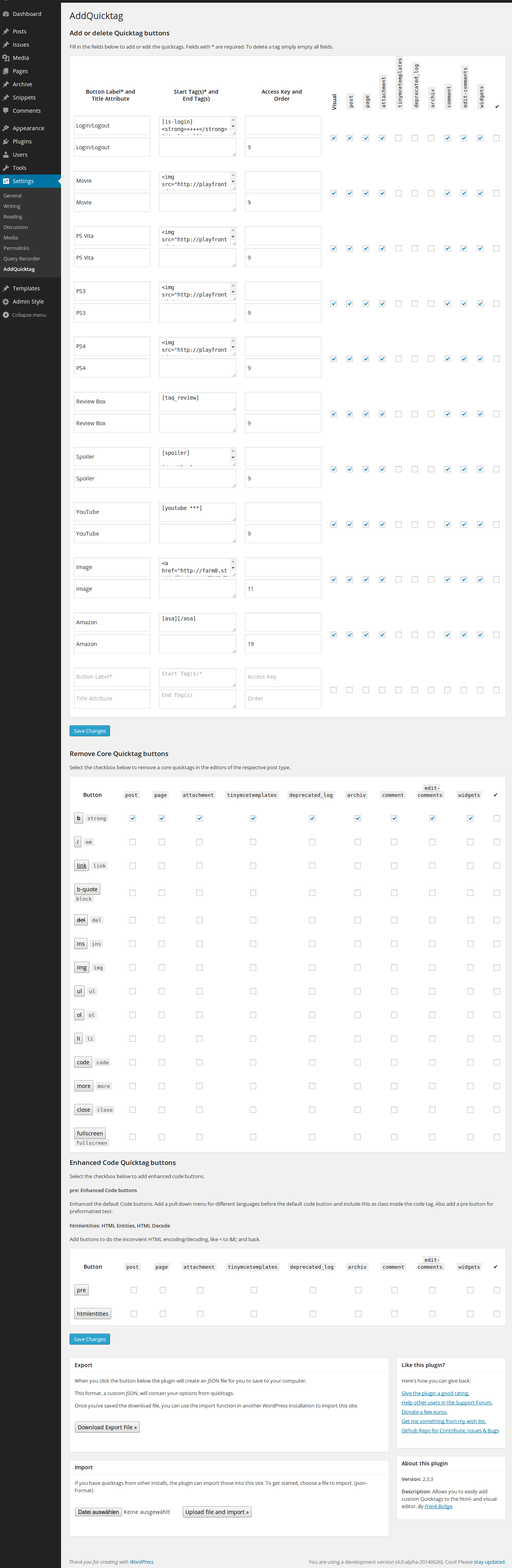
AddQuicktag は HTML エディター・ビジュアルエディターへのクイックタグの追加を容易にします。クイックタグの設定を JSON ファイルとしてエクスポートすることが可能です。エクスポートしたファイルは他の WordPress にインポートすることができます。
WordPress のための WP-AddQuicktag は、もともと Roel Meurders によって作成されています。AddQuicktag の Repo バージョンは新しいバージョンであり、これはより多くの機能を持つバージョン 2.0.0 の完全な書き換えです。
プラグインは、他のソースからのカスタム投稿タイプを含む、すべての投稿タイプのエディタに設定可能なカスタムクイックタグを追加することができます。クイックタグがエディタに表示される投稿タイプを選択できます。
これがあなたのために完全にうまく動作しない場合は、プラグイン内のフックを使用することもできます。「その他のメモ」タブ内の例とヒントを参照してください。
バグ、技術的なヒント、貢献
フィードバックを送っていただき、GitHub Repoで貢献し、技術的なバグをファイル提出してください。このページの Wiki には、プラグインに関するヒントもいくつか用意されています。
Inpsyde によって作られた ·2006年からウェブをエンジニアリング。
カスタム投稿タイプのフック
プラグインは、デフォルトでクイックタグを投稿タイプ/ID post、 page、 comment に追加します。他の投稿タイプにプラグインを使用するには、フィルタを使用することもできます。次の例または Gist 1595155のプラグインの例を参照してください。
// add custom function to filter hook 'addquicktag_post_types'
add_filter( 'addquicktag_post_types', 'my_addquicktag_post_types' );
/**
* Return array $post_types with custom post types
*
* @param $post_type Array
* @return $post_type Array
*/
function my_addquicktag_post_types( $post_types ) {
$post_types[] = 'edit-comments';
return $post_types;
}
カスタム ページのフック
バックエンド内のページをフィルタリングすることもできます。既定では、スクリプトには ページ post.php、comment.php が含まれています 。次の例では、別のページのこの値を変更します。
add_filter( 'addquicktag_pages', 'my_addquicktag_pages' );
/**
* Return array $page with custom page strings
*
* @param $page Array
* @return $page Array
*/
function my_addquicktag_pages( $page ) {
$page[] = 'edit-comments.php';
return $page;
}
コメントのエディタに Quicktags を追加する方法の例として、この Gist を参照してください: Gist: 3076698。
このプラグインの Quicktags をコメントのクイック編集でも動作させたい場合は、 addquicktag_quickedit_comment.php.example ファイル名の .example-part を削除します。ファイルは、Quicktag を追加するためのスタンドアロンヘルパープラグインです。このファイル (プラグイン) を「プラグインの管理」で個別に有効にする必要があります。
カスタムボタンのフック
プラグインがアクティブな場合は、エディタにカスタムボタンを追加することができます。
次の例では、ボタンを追加します。配列内のパラメータは、プラグインの設定と同じです。
if ( class_exists( 'Add_Quicktag' ) ) :
add_filter( 'addquicktag_buttons', 'my_addquicktag_buttons' );
function my_addquicktag_buttons( $buttons ) {
$buttons[] = array(
'text' => 'Permalink',
'title' => '',
'start' => '[permalink]',
'end' => '[/permalink]',
'access' => '',
'order' => 1,
'visual' => 1,
'post' => 0,
'page' => 1,
'comment' => 0,
'edit-comments' => 0
);
$buttons[] = array(
'text' => 'Button',
'title' => '',
'start' => '<span class="border blue">',
'end' => '</span>',
'access' => '',
'order' => 2,
'visual' => 1,
'post' => 0,
'page' => 1,
'comment' => 0,
'edit-comments' => 0
);
return $buttons;
}
endif;
ライセンス
良いニュースです、このプラグインは誰にとっても無料です ! GPLの下でリリースされているので、あなたの個人的なまたは商業ブログで無料で使用することができます。しかし、このプラグインを楽しむなら、私に感謝し、私がこのプラグインを書いてサポートするのに費やした時間のために 肯定的なレビュー を残すことを検討していただきたいのです。私は、このプラグインのために私の人生の何時間を消耗したのか知りたくありません 😉
インストール
必要条件
- WordPress バージョン 4.0 以降 (最大互換性を参照)
インストール
- ダウンロードファイルを解凍します
- ファイルを
/wp-content/plugins/ディレクトリにアップロードします - すべてのサイトのためのマルチサイトで使用する場合は、WordPress またはネットワークの「プラグイン」メニューを通じてプラグインをアクティブにします
- 「設定」メニューに入って、プラグインを設定する
評価
貢献者と開発者
変更履歴
2.6.1 (2021-05-20)
- 設定ページの「投稿タイプ」チェックボックスの保存と更新を修正します。
2.6.0 (2021-04-29)
- 最後の WP コア更新プログラム jQuery 3.5* で実行する jQuery 更新プログラムのメンテナンス
- いくつかのコードスタイルをメンテナンスし、PHP7/8をテスト
- WP 3.3より小さいバージョンへの依存を取り除く
2.5.3 (2018-11-06)
- ボタン設定なしで編集モードでエラー警告を修正します。
2.5.2 (2017-11-16)
- いくつかのコードの厳格なスタイルの問題を修正。
- より厳密に書くために javascript のトピックを修正しました。
2.5.1 (2017-03-09)
- チェック用のマルチサイトエラーを修正し、MU環境でプラグインがアクティブです。
2.5.0 (2017-02-21)
- 新しいボタンを保存する PHP 7.1の問題を修正しました。
- TinyMCE リストボックスの各ボタンに、ホバー時に表示するタイトル属性を追加します。
- TinyMCE ボタンに Dashicon “アイコン” を使用する可能性を追加。
- ボタンラベルは必須ではなく、開始タグのみ
2.4.3 (2015-08-21)
- チェコ語翻訳を追加、https://github.com/MikkCZ に感謝
- バグフィックス: TinyMCE 入力選択は、quicktags を設定するビジュアルエディタのスクリプト上の変更により、オブジェクト内で変更されました。
2.4.2 (2015-02-24)
- すべての文字を許可するためボタンのタイトルと属性を保存する場合は
remove_accents()を削除します。
2.4.1 (2015-01-19)
- 各ボタンのラベルを保存するためのバグ修正。サニタイズを変更
2.4.0 (12/18/2014)
2.3.3 (06/26/2014)
- 異なるインストールで PHP 通知を修正
- フランス語、トルコ語、ドイツ語の言語ファイルを更新
- 設定ページ上の説明、ヒントの更新
- 順序設定はビジュアルドロップダウンメニューでも機能するようになりました
- readme の更新
- 新しいバージョン、可能性のスクリーンショットを更新
2.3.2 (06/20/2014)
- クイックタグを追加するための Javascript のバグ修正
2.3.1 (06/19/2014)
- code_buttons で JavaScript エラーを修正
2.3.0 (06/19/2014)
- デフォルトの編集 / コメントとクイック編集画面で quicktags を許可する
- 各投稿タイプから quicktags タグを削除する可能性を追加
- コードとフォーマットをマスクするために拡張コードボタンを追加する可能性を追加
- Im-Export 関数を書き換える (json で簡単に動作するようになりました)
- ドイツ語の言語ファイルを書き換え
2.3.0-RC1 (05/22/2014)
- アクティブな UI を含むすべての投稿タイプを既定で使用します。カスタム投稿タイプとデフォルト投稿タイプ
- 各投稿タイプに quicktags を簡単に追加するための新しい設定UI
- ウィジェット領域を追加し、今 WP エディタでウィジェット上のクイックタグを使用することが可能です
- ブラジル語翻訳の追加
- トルコ語翻訳を追加
- デフォルトの quicktags を削除する可能性を追加
- 設定スタイルの変更、MP6デザインのチェックイン、WP 3.8
- ウクライナ語翻訳を追加
- コアクイックタグ、ベータステータスを削除するソリューションを追加
- WordPress 3.9で TinyMCE 選択ボックスを修正
2.2.2 (02/09/2013)
- カスタム ボタンのフィルター フックを追加、問題 #9を参照
- 設定ページで未定義の var の小チェック
2.2.1 (13/11/2012)
- インポート / エクスポートの修正
- 各タイプのトグルチェックボックスを追加
2.2.0
- 異なる投稿タイプのチェックボックスを追加し、カスタム投稿タイプのフィルタも使用
- HTMLエディタでスクリプトを変更し、ボタンのみを含め、そのポストタイプのオプションにアクティブなチェックボックスがあります
- JSON でデータを追加
- カスタム投稿タイプの修正。設定ページでも動作
- html エディタで追加ボタンを変更するために関数を変更 –>
QTags.addButton() - カスタム投稿タイプで使用する im/export 関数を更新
- WP 3.5 のネットワークの設定ページを修正
2.1.0
- 修正を追加するには、フォーラムスレッド ‘array_multisort エラー’ を参照してください
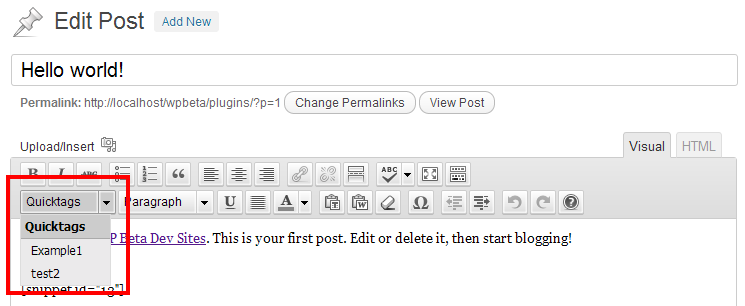
- ビジュアルエディタで quicktag ボタンを表示 (ボタンがビジュアルでアクティブな場合のみ)
- インクルード スクリプトのフックを変更
- バックエンドのページにフィルターを追加
- クイックタグを使用する編集コメントを追加
2.0.4
- 以前のバージョンの古い設定を使用するために修正を追加
- アップロード XML ファイルの Unicode 修正
2.0.3
- カスタム投稿タイプでもプラグインを使用するためのフィルタ ‘addquicktag_post_types’ を追加
- Readme を更新し、このフィルターの例を追加します。また、より速く使用するための要点も
2.0.2
- WP 3.4 での互換性のためにスタイルとスクリプトを含めるためのフックを変更します
2.0.1
- WP 3.3より低いバージョンのための JS のバグ修正; コアボタンでhtmlエディタでクイックボタンをきれいに使用する
2.0.0
- 完全な再設計、 最初の行からの新しいコード
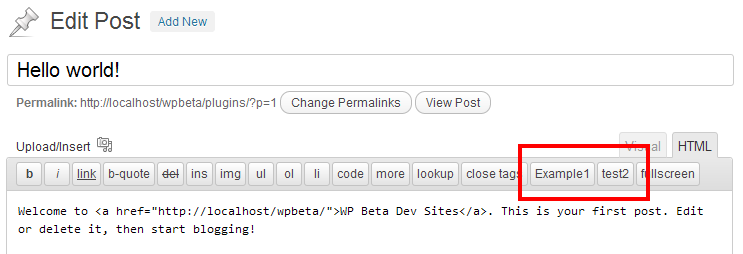
- html とビジュアルエディタにクイックタグを追加するための関数を追加
- マルチサイト ネットワークでも動作
- 新しい設定ページ
- また、WordPress 3.3以下でこの新しいバージョンを使用する JS でフォールバックを追加
v1.6.5 (02/02/2011)
- 管理者ヒントの変更
- デバッグモードで PHP 警告を強制終了
v1.6.4 (12/22/2010)
- 廃止された WP 関数の小変更
v1.6.3 (16/06/2009)
- ベロロシア語のファイルを追加、Fat Cow に感謝
公式ウェブサイトで古い変更について調べる !